Sections
Generate dynamic terms, conditions, and clauses using sections.

Overview
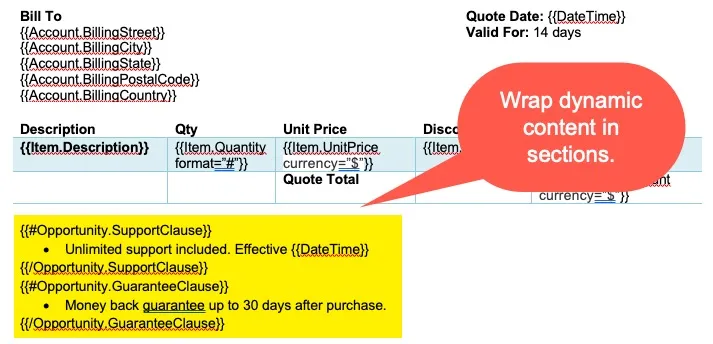
{{#Opportunity.FieldName}}This is the block of text (term, condition, or clause) to be rendered in the documentwhen the field value=true.The section block may contain other merge tags, such as {{DateTime}} or tables.{{/Opportunity.FieldName}}Based on the Mustache syntax, sections render blocks of text, depending on the value of the field name in the current context.
A section begins with a pound and ends with a slash. That is, {{#ObjectName.FieldName}} begins a section while {{/ObjectName.FieldName}} ends it.
The behavior of the section is determined by the value of the field name, which is defined in the tag mapper.
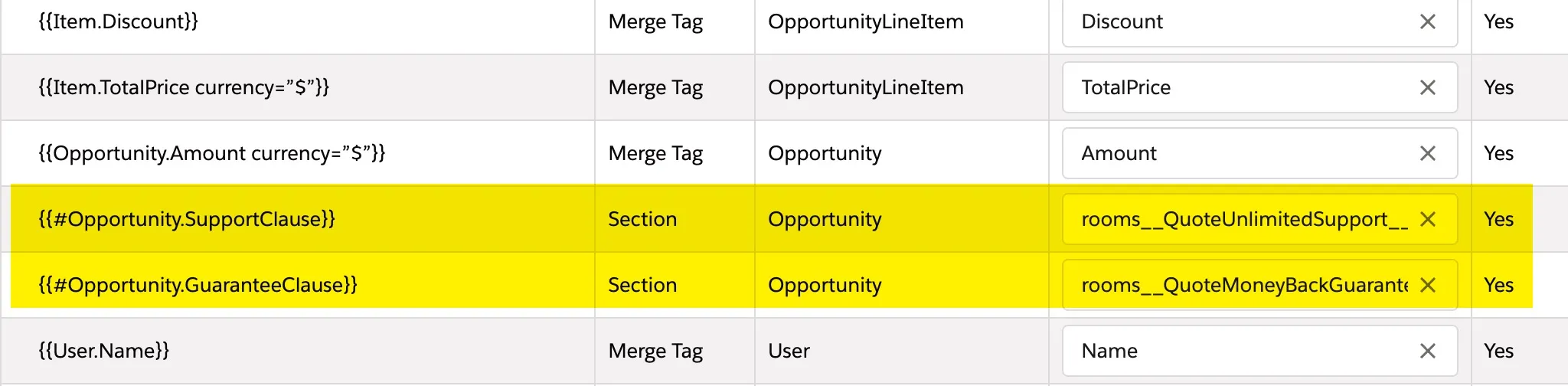
Mapping Sections to Fields
Only the begin tag for a section appears in the tag mapper.

The field type must be boolean in nature and may be a checkbox, formula checkbox, or picklist with value options Yes/No or True/False.
When the field value on a record is True then the block of text is displayed. If the field value is False then the block of text is not displayed.
In all cases, the surrounding section tags are always removed from the final generated document.
Inverted Sections
An inverted section begins with a caret (hat) and ends with a slash. That is {{^Opportunity.FieldName}} begins an inverted section while {{/Opportunity.FieldName}} ends it.
While sections can be used to render text based on the value of the key, inverted sections may render text once based on the inverse value of the field value. That is, they will be rendered if the key doesn’t exist, is false, or is an empty list.
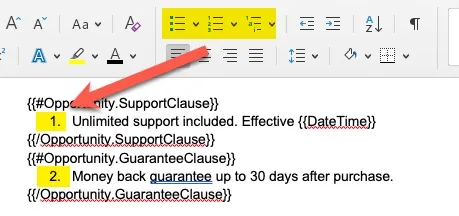
Itemized Bullets
Multiple sections may begin with numeric or dotted bullets. When the document is generated and section visibility is evaluated, the bullets are correctly ordered (1-based) during reflow, such that the clauses will be numerically ordered in sequence.

Formatting
Section tags must be defined in their own paragraph. This is easily accomplished by starting a tag and hitting return. Defining the text block and hitting return. Then finally adding the section end tag below the text block.
