Merging Images into Document Templates
Images can be dynamically merged into documents. Word document templates define the placement and location of images. There are 4 fundamental steps to implementing images in templates:
- Image Asset Management
- Document Template Configuration
- Tag Mapping
- Merging
Image Asset Management
iDialogue supports various image content management sources:
- Public URLs
- Attachments
- Files
- Content Versions (aka Chatter files)
Images hosted on public URLs outside of Salesforce may be merged into documents. Text or formula fields on Salesforce records must reference the image URL.
Images uploaded to Salesforce Files or Attachments are more secure and are recommended for use in any compliance-driven solutions; such as HIPAA, SOX, or GDPR.
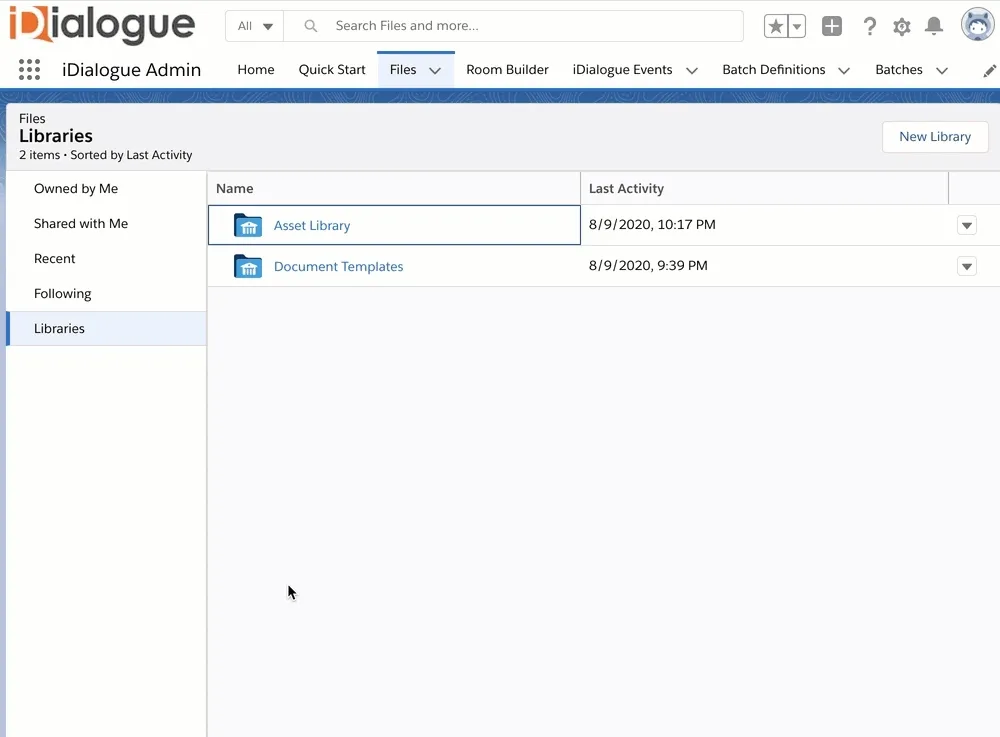
In this example, a commercial real estate proposal will utilize images uploaded to the Salesforce “Assets” library.
Begin by uploading any image to Salesforce Files.

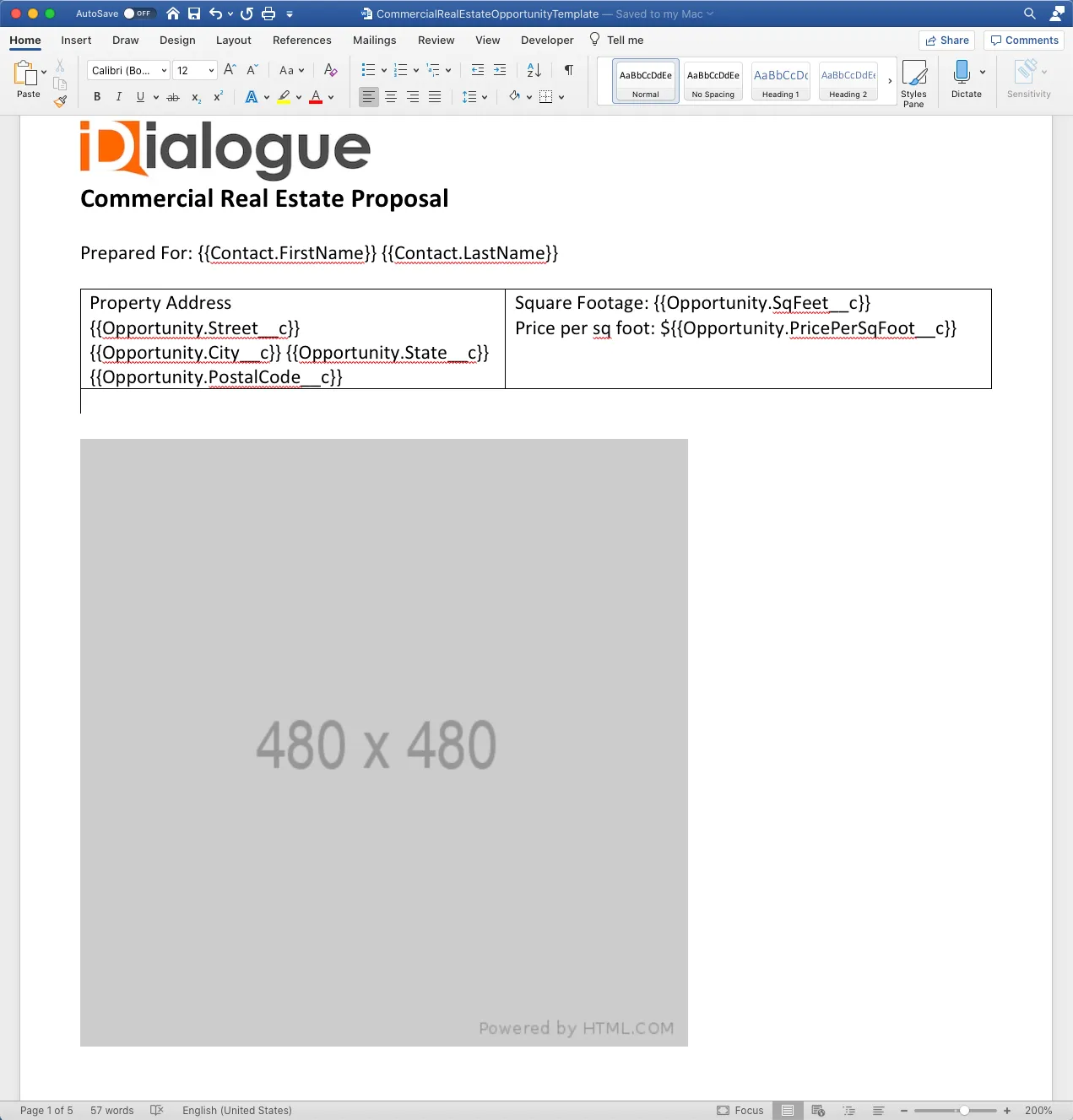
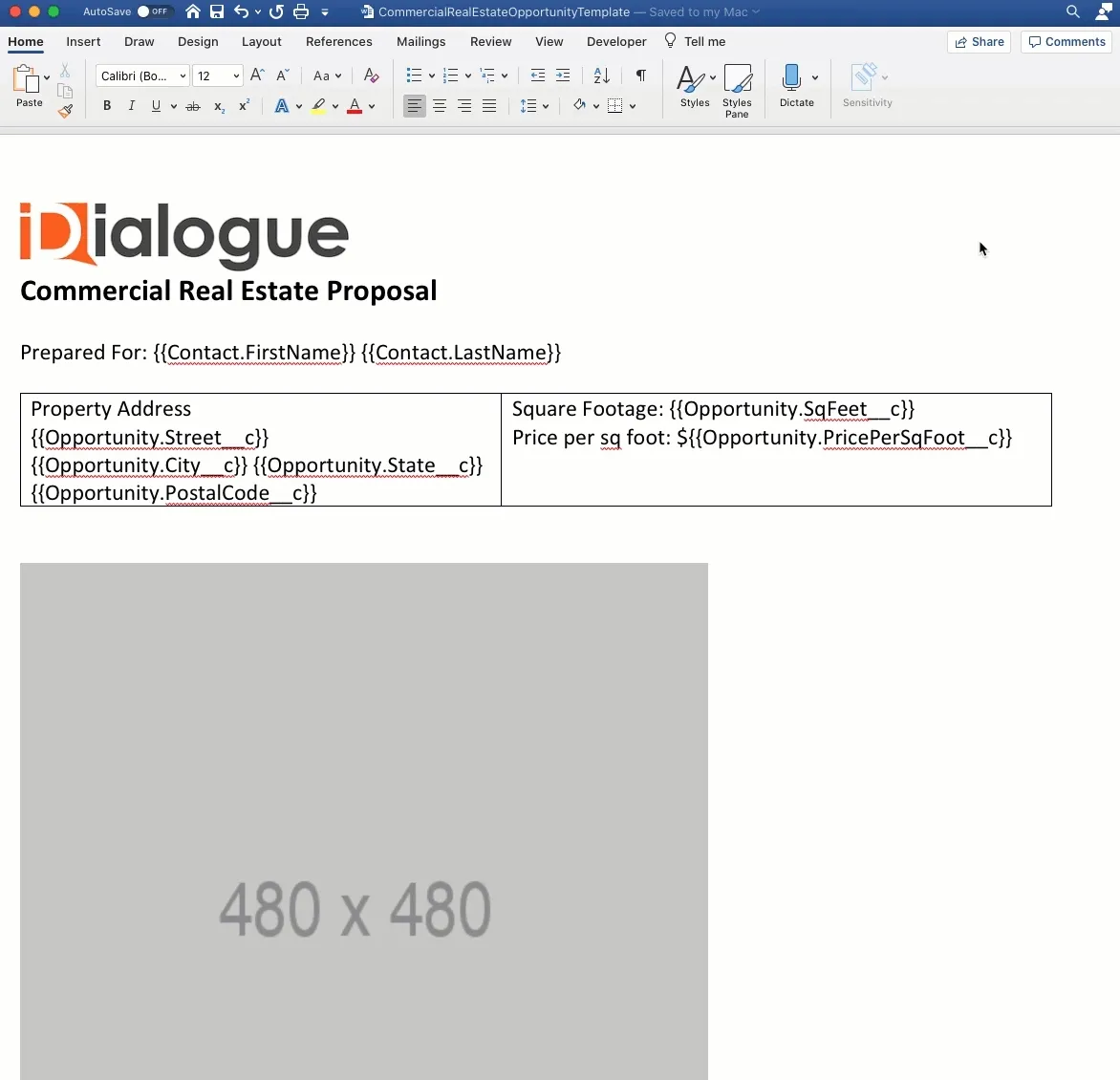
Image Placeholders in Document Templates
Add placeholder images to a Word document template where images will be merged. We recommend using https://placeholder.imageonline.co/ to generate images using the precise height, width, and format of the asset library images.

Tag Mapping
To associate the image with a Salesforce record and field name,
- Right click on the placeholder image
- Select “Edit Alt Text…”
- Enter the merge tag source in
{{ObjectName.FieldName}}format
FieldName is a Salesforce Text, Formula, or URL field that returns one of the following value types:
- A Salesforce Attachment record ID
- A Salesforce Content Version record ID
- A public URL

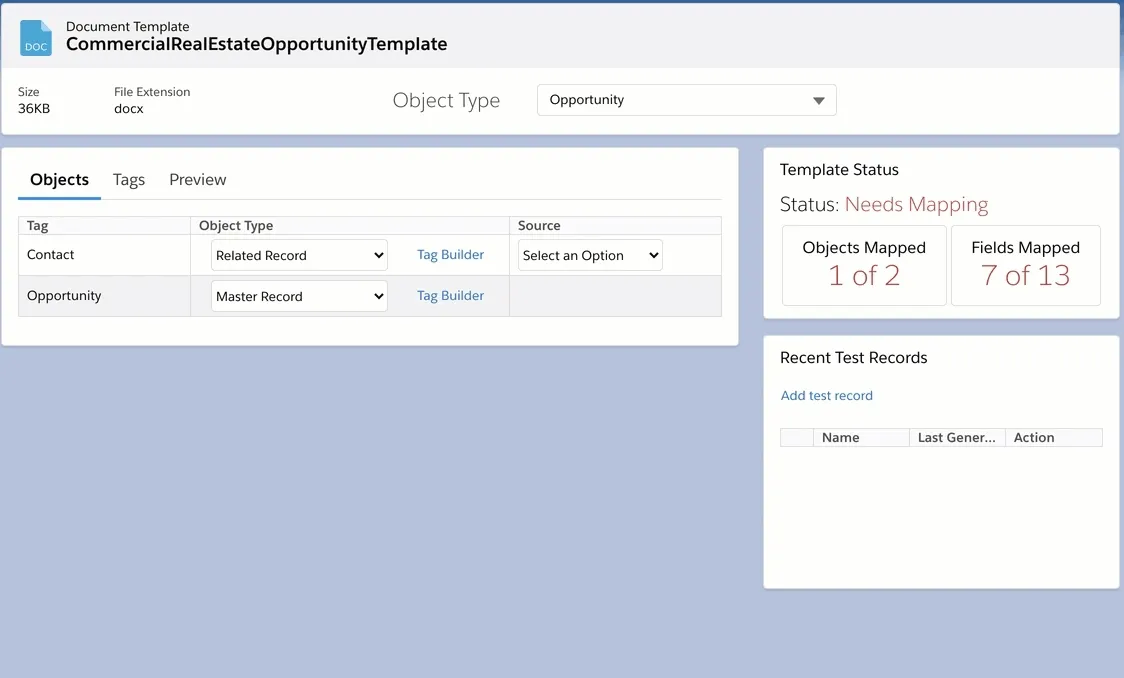
Upload the document template to Salesforce Files, and using the tag builder, map the Image tags to their corresponding object and field sources.

Merging Records
Manually merge document tempaltes with Salesforce using either the iDialogue Lightning Component or Flow Builder actions.
The image attachment ID or URL defined by the field name will replace the placeholder image upon render.